Overview
- The Hosted Payment Page, often referred to as HPP, is for merchants using our hosted integration that want to have a close-to-native appearance. The page has several options to customize the checkout process to match your branding which may reduce cart abandonment due to the redirect.
Cart Integrations for HPP
- Shopify
- Wix
- Woo
- Square
- BigCommerce (TBD)
Features Available with HPP
- Analytics
- Buy Now Pay Later
- Chargeback Protection
- Not available for Square integrations
- Credit Card Processing
- Crypto Processing
- Customer Assistance Fee (CAF)
- eCheck Plus OR eCheck Mobile
- Fraud Shield
- Google Translate
- Invoicing (Email/SMS)
- Subscriptions
- Quickbooks
- Virtual Terminal (VT)
What features require the HPP?
- Analytics
- Buy Now Pay Later
- Crypto Processing
- Customer Assistance Fee (CAF)
- eCheck Plus OR eCheck Mobile
- Fraud Shield
- Google Translate
How to Access the Hosted Payment Page (HPP)
- Sign into your Bankful Portal → Clicks Hosted Payment Page (left sidebar)

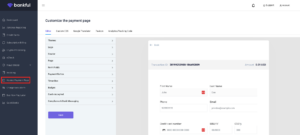
Customizing the HPP
- The “Editor” tab provides a guided process of pre-programmed customization options you can choose from.
- Themes
- Themes that match your cart to reduce cart abandonment or use our classic Bankful theme.

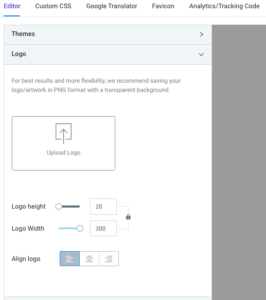
- Logo
- The best format is a PNG file with a transparent background although the system will also work with JPEG.
- The system will autosize to the proper specifications.
- You can choose to align your logo on the left, right, or center within the header of the checkout page.

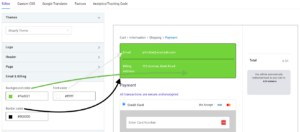
- Header
- Header Background (Blue)
- Back Arrow (Black)
- Transaction ID Background (Green)
- Transaction ID Font (Grey)

- To see all changes, scroll to the bottom of the page and click “Save”
- Page
- Background Color (Grey)
- Container Color (Black)
- Inner Containers Color (Blue)
- Inner Containers Radius
- Container borders default to 90 degrees, this field allows the merchant to soften/round the edges.
- Inner Container Border Color (Red)
- Containers have a border by default, if you do not want the appearance of a border, simply match the color setting to the same as the Inner Containers Color.
- Inner Containers Border Width
- Containers have a very thin border by default, you can increase the width of this border if desired.
- Inner Container Font Color (Green)
- Inner Container Label Font Color (Orange)
- This is only visible when Compliance under “Compliance & Bank Messaging is toggled “On”

- Form Fields (Bankful Theme Only)
- Field Background Color (Grey)
- Field Radius
- Field borders default to 90 degrees, this field allows you to soften/round the edges.
- Border Color (Green)
- Field Label Font Color (Orange)
- Field Font Color (White)
- Credit Card Icon Color (Blue)

- Email & Billing (Shopify Theme Only)
- Background Color (Green)
- Font Color (White)
- Border Color (Black)

- Credit Card Form (Shopify Theme Only)
- Form Color (Top – Grey)
- Font Color (Orange)
- Form Color (Bottom – Blue)
- Border Color (Red)
- Field Color (Yellow)
- Field Font Color (Green)

- Payment Button
- Button Background Color (Red)
- Button Font Color (Black)
- Button Width
- Allows you to increase or decrease the width of the payment button.
- Button Height
- Allows you to increase or decrease the height of the payment button.
- Button Radius (Grey)
- The payment button edges default to 90 degrees, this field allows you to soften/round the edges.

- Timer Box
- Button Background Color (Green)
- Button Font Color (Black)
- Timer Height
- Allows you to increase or decrease the height of the entire timer box.

- Badges (Bankful Theme Only)
- Options
- Protected Payments (Hardcoded)
- 100% Secure (Hardcoded)
- Free US Shipping Included
- 100% Money Back Guarantee
- Badge Style
- Original Theme (Hardcoded)
- Badge Color (Black)
- Badge Font Color (Green)

- Options
- Cards Accepted
- Visa and MasterCard are hardcoded while AMEX and Discover are optional.
- Card Style
- The only selection at this time is “Square Theme.” This will not affect the appearance or processing ability.

- Compliance & Bank Messaging
- Compliance
- Allows you to add your Descriptor, Legal Business Name, and Business Address to reduce friendly fraud.
- This is not required, however, if you want to utilize these fields, you will have to toggle “Compliance” on.
- Custom Message
- Allows you to enter your own correspondence with your customers. The font is hardcoded in red.
- EU Bank Message Template
- Used for EU merchants regarding the restrictions with EU banks.
- This field will override the Custom Message field and cannot be edited.
- *We work with trusted banks in the European Union to process payments. We apologize in advance if there is a delay or decline – simply contact your bank to approve the transaction. Only MasterCard & Visa are able to be accepted at this time.*
- T&C URL
- You can add the link to your Terms & Conditions in this field which will hyperlink to the verbiage “Terms of Service” which requires a customer to click a checkbox stating they have read and agree to your T&Cs.

- Customer Assistance Fee
- Allows you to recuperate some of your processing costs by adding a flat fee or percentage of an order amount to your customer’s final transaction.
- See details on how to set up this section here.
- Compliance
- Themes
- Custom CSS
- If you have a developer and would like more customization than offered with our options, you can utilize the Custom CSS option.
- Enable Custom CSS and click “Save”
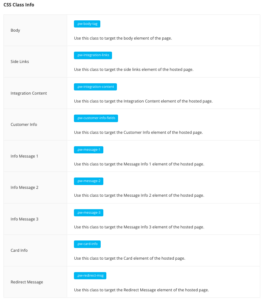
- Use the CSS Class Info for direction
- Enter the custom CSS code within the Custom CSS field
- Make sure the developer clicks “Save” after inputting the code

- Enable Custom CSS and click “Save”
- If you have a developer and would like more customization than offered with our options, you can utilize the Custom CSS option.
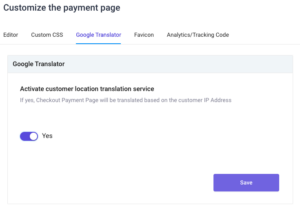
- Google Translator
- The checkout page will be translated to the appropriate language based on the customer’s IP Address
- Toggle Google Translator “On” and click “Save”
- Favicon
- This is the small icon on the page tab
- Click “Select Image” and then “Upload”
- Acceptable formats are PNG and JPEG
- Size specifications are by the industry standard of 16 x 16 pixels OR 32 x 32 pixels
- This is the small icon on the page tab
- Analytics/Tracking Code
- You can use analytics tracking codes, such as the Google Analytics tracking code, to collect data and generate reports regarding website traffic, user engagement, and conversion rates. These tracking codes serve as vital tools for obtaining valuable insights into visitor numbers, demographic information, popular pages, duration of site visits, and other relevant metrics.
- You can use tracking codes not only for specific website pages but also for social media platforms, in this case, they’re referred to as pixels.
- IDs/Codes are found within your Google, Facebook, and Taboola accounts.
- Make sure you click “Save” after inputting your IDs/Codes.

FAQs
- I don’t see my shopping cart’s theme as an option, what should I choose?
- Currently, only the Shopify Theme is available. We are working on BigCommerce, Wix, and Woo. In the interim, please choose the Bankful Theme.
- What languages will Google Translator translate?
- All languages that are supported by Google Translator are available.
- Does the HPP work with custom websites?
- Yes
If you have any further questions or need assistance, please contact us at support@bankful.com
2.15.24